Web design checklist, narmadi.com. Designing web is a long process. There are some elements of web that must be considered. Designing these elements well could help increasing visitors.
Here are some elements of web design that must be considered when creating a web design. Let’s go to Web Design Checklist
Web Design Checklist
Layout
Layout in web design means the arrangement of your web contents. Web layout held an important role in web pages. It could help the readers love your website or hate it and never gonna come again.
The key behind a great website’s layout is how to display your information in an effective way and try not to annoy the reader. There are many techniques on how creating a layout, whether it’s two columns, three columns, and various different columns in one layout.
We can use fix width layout, liquid layout, or using grid system. One thing to be considered, the layout must shows relatively same in various browsers. To achieve this, we must obey the web standards. Layout for mobile phone access must be considered too. We usually called the design that fits all devices as responsive web designs.
Typography

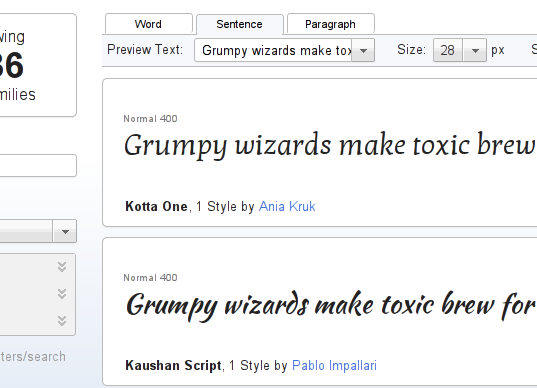
Typography here means fonts and its properties. We must take attention on font selection, considering our website target topics and target audiences.
We must make sure that the most important section in our website stands out from the others. For example, we usually go for a bigger font for title and choose smaller for footer.
One thing that must be remembered though, we must make sure that our font selection is readable for reader. We could also go into the details such as setting the space between each line and space between words. One of great tool that we could use to test our font configuration is Typetester.
Font design selection also important. We could choose font with larger width for title, or pick a unique font. Before we picked a font, we must make sure that we are legal to use that fonts.
We don’t want troubles, right? Thank God, there are some websites that not only letting us pick font that we can use, but also hosts the fonts, so we didn’t need to download it. These font providers are Google Web Fonts and Typekit.
Color

For a web design, color maybe is the most important things. If we couldn’t find a perfect color scheme, our website will be screwed. Color could be suited to our website themes.
For example, if we do design a website about food or culinary, we could pick orange color because it’s said that it could raise the apetite. Or maybe if we are designing with children theme, we could pick some bright colors to make it look playful.
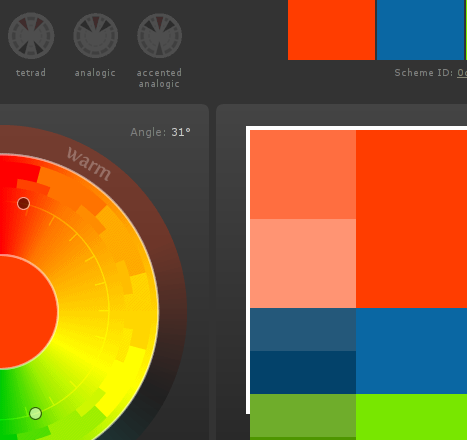
Okay, let’s back to the most tricky part, how do we choose the perfect color scheme. Well, if you don’t know, I’ll tell you a common secret that a good color scheme follow certain formula.
Don’t worry though, we don’t need to do solve it by ourselves, because some websites already make it easier for us to choose a good color combination that are free to use in our website.
We could just pick color scheme using Color Scheme Designer or Color Schemer. If you want to take it further, you can visit Colour Lovers (http://www.colourlovers.com/) or Color Combos to find curated color scheme.
Web Design checklist
Web Standards
Last but not least, when we are designing a website, we must pay attention to web standards. Web standards are defined by a community consisting of web browser companies, web tools authors, and web developers around the world to make a better web.
This community builds an organization called World Wide Web Consortium (W3C). W3C defined many standards related to web, from web design and applications, web architecture, and semantic web to web devices and web services.
It includes all the technology in the web, such as SVG, HTML, Javascript, XML, Semantic web stacks, and various APIs.
Following web standards while designing a website is a very good practice. Browser companies created their browsers according to the web standards, so if we follow the web standards guidelines, our design will be optimal.
In web design, we just need to make sure our design is valid to these standards. Don’t worry, there are W3C validator tools that we can use to check the validity of our HTML/CSS. If our design passed the test, congratulations, our design has followed the web standards.
Conclusion
Designing web is a long process. We are not just need a good senses of art, but also must follow the standards. There are many tools in the Internet that we can use to help us designing a better website. So, Happy Designing.. :D